Kraken актуальный сайт

Recalledexternal icon onions and products should no longer be available in grocery stores. However, onions have a long shelf-life and may still be in homes or freezers. If you have recalled onions, do not eat them. Throw them away or return them to where you bought them. Wash items and surfaces that may have touched the recalled product using hot soapy water or a dishwasher. Always follow these four food safety steps to prevent getting sick from Salmonella: Clean: Wash your hands, utensils, and surfaces often.Separate: Keep food that won’t be cooked separate from raw meat, poultry, and seafood.Cook: кракен Use a food thermometer to make sure you have cooked your food to a temperature high enough to kill germsexternal icon.Chill: Refrigerate perishable food (food that goes bad) within 2 hours. If the food is exposed to temperatures above 90°F (like a hot car or picnic), refrigerate it within 1 hour. Thaw food in the refrigerator, not on the counter.
Kraken актуальный сайт - Кракен официальный сайт ссылка
Добро пожаловать, если вы искали официальную ссылку ГИДРА, вы в нужном месте. ОМГ - это один из самых крупных магазинов запрещенных веществ и различных услуг в России и СНГ.Рейтинг биткоин миксеров Топ 10 миксеры криптовалютыНа данной странице вы найдете ссылки и зеркала гидры, а также узнаете как зайти на гидру через Tor
или обычный браузер.ОМГ сайт - общая информация о гидре, а также ссылка на гидру.Прежде чем начать, хотелось бы вам напомнить что сейчас очень много различных фейков и мошенников связанных с нашим сайтом, поэтому мы рекомендуем вам добавить эти статьи в избранные, это официальные статьи гидры в которых вы сможете узнать обо всем что вас интересует по сайту омг.ОМГ (омг официальный, омг сайт, омг ссылка, омг онион) это огромный магазин различных нелегальных услуг и наркотических веществ по России и СНГ. Сегодня омг сайт в подавляющем большинстве ориентированно больше на клиентов из РФ. ОМГ (омг официальная) работает круглосуточно, также постоянно магазины на гидре пополняют свой ассортимент, в большом количестве городов уже сейчас доступен немалый выбор разновидностей веществ для продажи. Также на гидре присутствуют продавцы, которые предоставляют нелегальные услуги, например: вы можете пробить любой мобильный номер телефона, также заказать взлом почты или социальных сетей, для сам изготовят различные поддельные документы, на омг можно заказать зеркальные права. Главная цель омг маркет - это естественно продажа различных наркотиков. На официальной гидре, вам предоставляется возможность приобрести такие товары как: экстази (как колеса, так и кристаллы MDMA и MDA), марихуана (гашиш, бошки, трава), кокаин, марки (LSD и другие), грибы, спайсы, героин, скорость, регу и так далее.При покупке чего-либо на сайте омг, у вас есть возможность выбрать район города в котором будет закладка, а также мы вам рекомендуем прочесть отзывы других покупателей товаре и его качестве, также там описана работа курьера и т.д. Также на омг онион есть своя служба проверки качества продаваемых веществ, которая периодически анонимно приобретает у случайно выбраных продавцов товар и проводит их анализ, если продавец обманул или продавал не то вещество, а также если качество товара не соответствует указанному на ветрине, то такой магазин попросту блокируют. На омг сайт маркете работает 24/7 техподдержка которая помогает решать все возможные возникающие вопросы, в любое время суток вы можете рассчитывать на техподдержку, при любых непонятных или возникающих вопросов. Не спешите впадать в крайности и грубить продавцам в случае недоговорённости, вы всегда можете написать в нашу техподдержку и описать всю сложившуюся ситуацию, вам обязательно помогутНа сайте всегда активен автогарант, продавец получает деньги только когда клиент подтвердит, что он "забрал" закладку. В случае ненахода у вас есть возможность открыть диспут и написать о возникшей проблеме, продавец в процессе диалога и его итоге должен сделать перезаклад или вернут вам ваши средства за покупку, если у вас с продавцом не получается прийти в всеобщему решению, то вы можете пригласить модератора сайта омг, который третьм лицом, взглядом со стороны сможет решит ваш конфликт, модератор не заинтересован в поддержке продавца, скорее наоборот он будет всячески вам помогать, поэтому вам не стоит бояться и всегда обращайтесь к модераторам по различным вопросам. Все покупки работают автономно, вам не нужно ожидать продавца пока он будет в сети, все что необходимо для совершения покупки - это пополнить свой личный баланс биткоин (очень подробно об этом вы описали ранее в своей статье этой странице). Также, у вас есть такая возможность как сделать предзаказ, много магазинов предоставляют такую возможность, это когда вы договариваетесь с продавцом на нужный вам товар и количество, оплачиваете и продавец собирает заказ, после чего курьер делает закладку и вам присылает вам адрес, часто по предзаказу продавцы обращают внимание на ваши пожелания по району, в котором будет закладка, все это можно найти по ссылке на гидру. Также автогарант действует при осуществлении покупки по предзаказу, поэтому вам не о чем беспокоиться, деньги продавец получает только после подтверждения вами "находа".Написанные ранее статьи и советы по сайту омг, указаны по этой ссылке статьи сайта омг, а также зеркалом omg: Мы рекомендуем каждый раз пере приобретением товара прочесть отзывы о нем, из них вы почти всегда узнаете о качестве товара и качестве закладки. Всегда подтверждайте наход и оставляйте отзыв, это поможет вам сберечь ваши деньги в случае ненахода и поможет другим покупателям определиться с товаром. При регистрации никогда не используйте логин или никнейм который вы используете социальных сетях или различных онлайн играх, не привлекайте к себе внимание - ваша безопасность превыше всего
Теги:омг, омг официальная, омг зеркала, омг онион, омг ссылка, как зайти на гидру, ссылка на гидру, omg, omg onionЗеркала на ГидруДля того чтобы сохранить ваше время и деньги, мы выложили для вас списки официальных ссылок на гидру. Сегодня в интернете много различных фейковых сайтов по магазину ОМГ, поэтому мы хотим чтобы вы переходили только по официальным ссылкам и зеркалам ОМГ, добавьте эти ссылки себе в закладки.
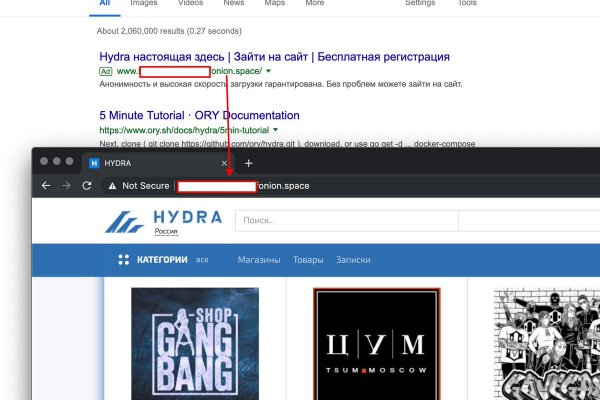
Более подробно о фейках и мошенниках вы сможете узнать по статье на сайте омг (ссылка на статью), пользуйтесь только проверенными зеркалами магазина омг.Как зайти на омг сайт через Tor браузерДля того чтобы зайти на омг сайт по ссылке в тор сначала нужно скачать Tor браузер. Для того чтобы скачать этот браузер перейдите по ссылке на официальный сайт - Tor project. Мы вам рекомендуем пользоваться Тор браузером для совершения покупок на омг магазин, потому-что это наверное самый безопасный способ осуществления покупки в криптомагазине омг, потому что в нем есть встроенный и постоянно активный VPN, это сохранит вашу анонимность в сети, используя Tor вы обезопасите в первую очередь себя.Для работы омг сайта необходимо использовать браузер Тор. Но кроме того, нужно зайти на правильный сайт, не попав на мошенников, которых достаточно много. Потому, для вас эта ссылка на омг сайт. Таким образом вы будете уверены что находитесь на официальном сайте омг. Также, мы рекомендуем вам использовать дополнительные программы как: VPN, прокси и другое.Как зарегистрироваться в магазине наркотиков омг сайт (omg,omg ссылка,omg онион).Чтобы зарегистрироваться на сайте ОМГ, вам необходимо пройти короткую регистрацию, попасть туда вы можете нажав в правом верхнем углу на кнопку "Регистрация", далее вы попадете на страницу регистрации там будет несколько колонок.
Для того чтобы создать аккаунт на гидре, вам нужно придумать свой "логин" который будет использоваться для того чтобы зайти на сайт гидры, "отображаемое имя на сайте" должно отличаться от логина. Для вашей же безопасности мы рекомендуем вам устанавливать как можно сложный пароль, и не при каких-либо обстаятельствах не сообщаейте его никому, даже администрации Гидры, никто не вправе знать ваш пароль, кроме вас самих. После того как вы введете ваши данные и пройдете captcha, вам нужно принять правила пользования на сайте омг и на этом ваша регистрация окончена, можно приступить к пополнению баланса и покупке наркотиков. Подробнее о выборе и перемещении по сайту вы можете узнать по нашей статьеТакже, как пополнить свой личный счет и сделать первую покупку вы сможете узнать в наших статьях, которые мы подготовили заранее специально для вас, по этой ссылке вы сможете найти статью на любой интересующий вас вопрос. Планируется дальнейшие публикации статей для вас, на основе ваших же вопросов администрации сайта ОМГ, будет составлен список, градацией количеством ваших запросов, мы заботимся о вашем комфортном нахождении в магазине гидры. К тому же мы периодически публикуем различные новости связанные с сайтом гидры и не только.
На сайте гидры есть наркологическая служба, с которой вы можете посоветоваться и задать интересующие вас вопросы, вам всегда ответят и помогут, вы можете положиться на наших специалистов.

Совершать конвертационные либо спекулятивные операции, вносить средства, выводить фиат с криптовалютой позволяется пользователям, прошедшим соответствующие стадии подтверждения личности. Чтобы найти ссылку на kraken darknet и воспользоваться ей нужно, скачать VPN и браузер TOR. Здесь доступны все популярные на крипторынке методы трейдинга. Вы также можете использовать его в даркнете, так как он имеет ссылки. Однако их размер прямо зависит от количества времени, отведенного на удержание заемных средств. Onion - Burger рекомендуемый bitcoin-миксер со сейчас вкусом луковых колец. Zerobinqmdqd236y.onion - ZeroBin безопасный pastebin с шифрованием, требует javascript, к сожалению pastagdsp33j7aoq. Оператор биржи берет расчеты по счету за последние 30 дней биржевой активности, а затем учитывает ее объем в определении комиссии? Немного o kraken ССЫлка. Попасть на официальное зеркало kraken все желающие могут, введя в адресную строку браузера TOR онион зеркало kraken. Негативный отзыв о Kraken Но в то же время, другим, наоборот, поэтапная система верификации пришлась по душе. Простота, удобство, возможность выбора гарантов и фокус на анонимности и безопасности - их фишка. Холмская, Темрюк, Тимашевск, Тихорецк, Усть-Лабинск, Челябинск, Чита Добавляйте бота @kaktusmm24bot и будьте всегда с хорошим настроением с z в обход блокировки и запрета Роскомнадзора. Для прохождения Про уровня необходимо пройти средний уровень и дополнительно предоставить: документы для AML проверки, финансовую отчетность. Скачать можно по ссылке /downloads/Sitetor. В функционале Норд ВПН доступен выбор из тысячи серверов во многих странах, блокировка доступа при разрыве с защищенным узлом, хранение анонимности с помощью специального узла, обмен данных по P2P протоколу и прочее. Qubesos4rrrrz6n4.onion - QubesOS,.onion-зеркало проекта QubesOS. Программа скрывает реальный IP для анонимного, свободного и защищенного пользования интернетом. При помощи QR-кода можно закодировать любую информацию, например: текст, номер телефона, ссылку на сайт или визитную карточку. Регистрация на бирже Kraken? Наверное, в предверии всего стоит рассказать пару слов. Kp6yw42wb5wpsd6n.onion - Minerva зарубежная торговая площадка, обещают некое двойное шифрование ваших данных, присутствует multisig wallets, саппорт для разрешения ситуаций. Выбрать режим заключения сделки. Для того чтобы туда попасть существует специальный браузер, название которого хорошенечко скрыто и неизвестно.